- Guides
- Before you start
- Understanding Bézier curves
Understanding Bézier curves
While lines on computers are easy to store with a start and end point, curves require more information. In FreeSewing — as in SVG and countless of other computer applications — curves are stored as Bézier curves, named after French engineer Pierre Bézier who popularized their use back in the 1960s.
In FreeSewing, we use so-called cubic Bézier curves which have:
- A start point
- A first control point that’s linked to the start point
- A second control point that’s linked to the end point
- An end point
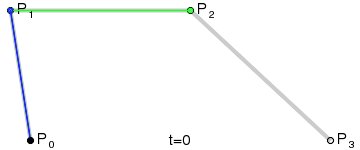
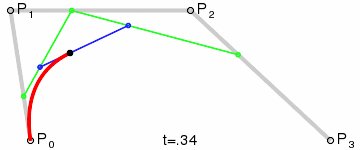
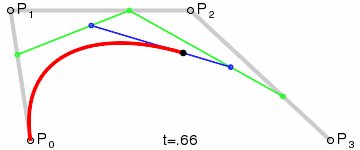
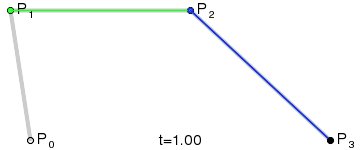
Bézier curves and their handles or control points are surprisingly intuitive. The following illustration does a great job at explaining how they are constructed:

You don’t need to understand the mathematics behind Bézier Curves. As long as you intuitively get how the control points influence the curve, you’re good to go.
More on Bézier curves
Wikipedia has a good introduction to Bézier curves.
For a deep-dive into the subject, check out A Primer on Bézier Curves by
Pomax.